Smartphone-optimierte Websites
Immer mehr Menschen nutzen Ihr Smartphone damit Sie zu den gewünschten Informationen im Internet gelangen.
Die herkömmliche Webseite ist aber nicht für einen mobilen Bildschirm konzipiert, da dieser wesentlich kleiner ist. Auch Effekte wie Flash, AJAX, Java Script (zB Drop-Menüs) werden auf den Handy nicht richtig funktionieren und zusammenhängende Inhalte blockieren. Diese Programmierungen verursachen Menüs die sich nicht öffnen und unterbrochene Bilder.
Es ist auch nicht immer sinnvoll den gesamten Seitenumfang Ihrer Webseiten der für den PC-Bildschirm konzipiert wurde auch auf dem Handy darzustellen.
Eine Mobile Webseite…
-
sollte für den Handybildschirm und für alle mobilen Browsern vorgesehen sein.
-
eine benutzerfreundliche und intuitive Navigationsstruktur aufweisen
-
Inhalte lesbar darstellen ohne vergrößern zu müssen
-
eine optimierte Downloadzeit bewerkstelligen
-
die wichtigsten Informationen beinhalten
Responives Webdesign
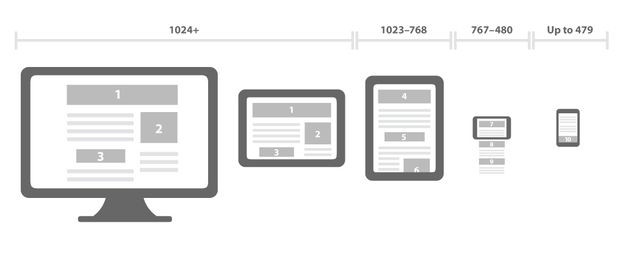
Beim responsiven Webdesign handelt es sich um Webseiten, die sich an den Anforderungen eines jeweiligen Geräts anpassen. Wir unterscheiden hier zwischen Laptops, PC’s, Tablets, Smartphones und TV-Geräten. Die Größe und Auflösung des Displays auf dem jeweiligen Gerät kann dabei stark variieren. Die Planung und Konzeption eines flexiblen und anpassungsfähigen Layouts ist somit intensiver. Schon im Vorhinein sollte man sich deshalb ein klares Bild der Webseite machen, wie diese auf den verschiedenen Geräten angezeigt wird. Dabei müssen Schriftgrößen, Bilder und die Anordnung aller Elemente berücksichtigt werden.